<justify-content>主要以主軸線來排版,且須搭配display:flex做使用
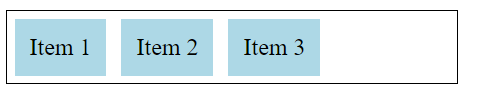
分成以下六種:justify-content: flex-start: 向主軸的起始位置對齊
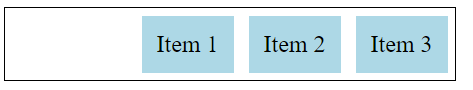
justify-content: flex-end: 向主軸的結束位置對齊
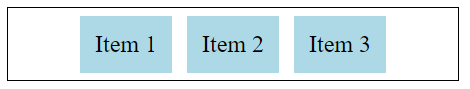
justify-content: center: 在主軸上居中對齊
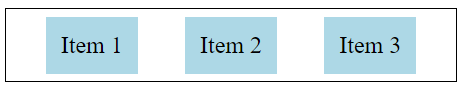
justify-content: space-around: 項目之間的間距平均分佈,項目周圍會有一半大小的空白
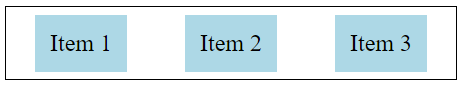
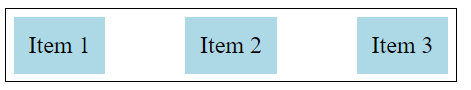
justify-content: space-between: 項目之間的間距平均分佈,兩端不留空白
justify-content: space-evenly: 項目之間的間距和兩端的間距相等
以上就是<justify-content>的介紹啦~~~
依照自己想要的樣式去做排版就可以囉~~~![]()
